Hola Paola,
Este fin de semana reviso lo que me está faltando de observar y te hago la devolución. Saludos.-
Hola Paola,
Este fin de semana reviso lo que me está faltando de observar y te hago la devolución. Saludos.-
Hola,
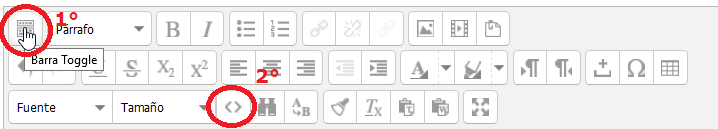
Lo vi en tu aula. Es un error muy común, en realidad sólo te faltó un paso: pulsar en "Editar código HTML" y pegar ahí el código de inserción. Para esto, primero hay que tocar el botón "Barra Toggle" del editor de Moodle y luego sobre el botón de edición código HTML.

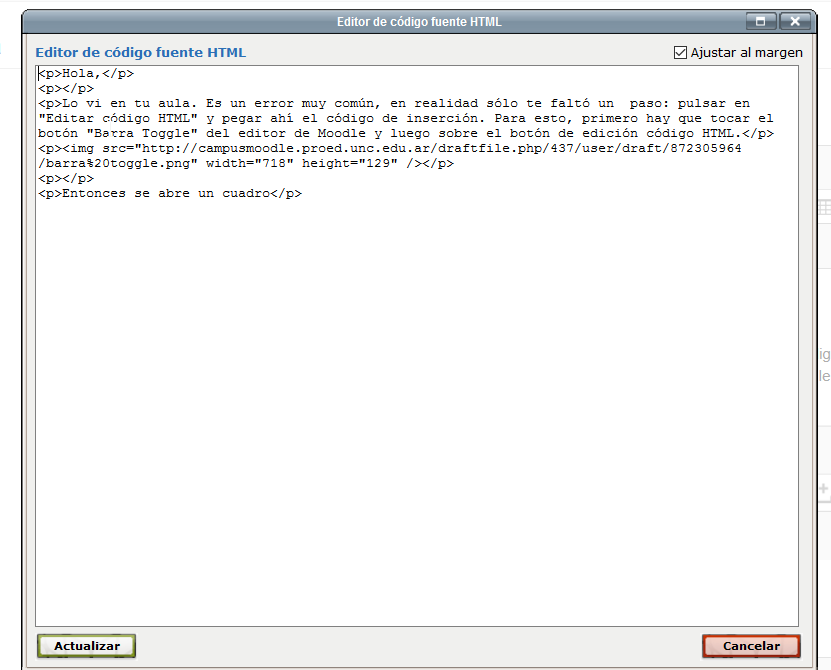
Entonces se abre un cuadro "Editor de código fuente":

Allí es donde debes pegar el código en cuestión y luego pulsar en "Actualizar", entonces se va este cuadro y veremos el resultado en nuestro mensaje / etiqueta / página. Restan guardar los cambios nomás.
El caso en cuestión quedaría así:
Es lo mismo que el video de la semana 5 y 6 que muestra cómo insertar un video.
Con el tiempo vamos acostumbrándonos a que no resulte tan complicado o, al menos, que no asuste tanto ver todo ese código. A veces se complica ubicarlo en el lugar exacto que queramos, pero sólo es cuestión de práctica y alternar la insersión de código con el editor habitual.
Saludos,
Mario
Dale Sofia, no hay problema. Cualquier inquietud o inconveniente, la seguimos por aquí ^^
Hola Luciana,
No encontré el video al que te referís en tu aula. Si, hay varias maneras de mostrarlo -y que no se descargue- pero primero lo primero: ¿el video lo tenés en tu pc o ya lo subiste a algún lugar como vimeo o youtube? Lo ideal es tenerlo en algún repositorio como los que te mencioné, o bien en el drive de gmail o el onedrive de microsoft o alguna otra "nube" para que desde allí lo "enlacemos" a nuestra aula virtual vía código HTML. Podemos subir el video al aula y también hacer que se muestre desde allí pero, jamás tendremos la misma calidad de visualización que si primero está en uno de estos repositorios.
Bueno, comentame cómo viene la mano, y la seguimos por este medio. Saludos,
Mario
Hola,
Ya te contesté en este hilo. Saludos. Mario